Yeni bir çalışma sayfası açalım. Ben 500x200 açtım ama siz istediğiniz değeri verebilirsiniz. Daha sonra içini siyah ile dolduralım (ctrl+i yapabilirsiniz) ve yazımızı kalın bir font ile yazalım.

Yazı layerımızı aşağıdaki gibi rasterize Type yapalım.

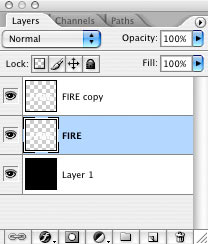
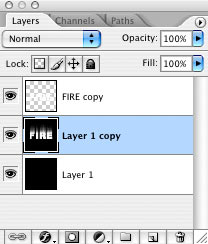
Yeni bir layer açalım. Işın ismini verelim.

Işın layerımızı mouse ile tutup yazı layerımızın altına getirelim.

Işın layer'ı seçili iken Edit-> Fill seçeneği ile içini siyah ile dolduralım.

Yazı layerımızı seçelim ve Blending ayarını Soft Light yapalım.

Işın layerımızı seçip Blending ayarını Luminosity yapalım

Işın layerına Filter->Render->Lens Flare uygulayalım.


İmage Ready'e geçelim. (CS3 kullanıcıları Windows seçeneğinden Animation penceresini açsın). Işın layerımız seçili iken (Bu çok önemli), Movie Tool veya klavye okları ile ışığı yazımızın en sol üst köşesine kaydıralım.

Animasyon penceresinde aşağıdaki gibi yeni bir Frame oluşturalım.

Yeni Frame seçili iken, Movie Tool veya klavye okları ile ışığı yazımızın aşağısına doğru oynatmadan dikey olarak kaydıralım.

Aşağıdaki örnekte görüldüğü gibi işaretli yere tıklayarak Tween oluşturalım

ben 5 değerini verdim. Yazı boyutlarına göre değiştirebilirsiniz.

Tekrar yeni bir Frame oluşturalım. Yeni frame i seçelim.

Yeni Frame seçili durumda iken Movie Tool veya klavye okları ile ışığı, yazımızın en sağ alt köşesine getirelim.

Aşağıdaki örnekte görüldüğü gibi işaretli yere tıklayarak tekrar Tween oluşturalım

Yazı uzunluna göre bir değer verelim. Bu yazıya ben 15 değeri verdim. Yazı uzunsa bu değeri arttırın

Tekrar yeni bir Frame oluşturalım. Yeni frame i seçelim

Yeni Frame seçili durumda iken Movie Tool veya klavye okları ile ışığı, yazımızın en sağ üst köşesine dikey olarak kaydıralım.

tekrar Tween oluşturalım

En başta aşağıya doğru kaydırıken hangi değeri verdiysek tekrar o değeri verelim.

Tekrar yeni bir Frame oluşturalım. Yeni frame i seçelim

Yeni Frame seçili durumda iken Movie Tool veya klavye okları ile ışığı, yazımızın en sol üst köşesine ok yönünde yatay olarak kaydıralım.

Tween oluşturalım

Yatay değerimizi verelim. İlk olarak 15 vermiştik tekrar ediyoruz bu değeri.

Çalışmamız bitti. File->Save Optimized As... ile gif olarak bilgisayarımıza kaydediyoruz.

Her adımı doğru yaptıysanız, sonuç olarak böyle bir şey çıkması lazım.


Yazı layerımızı aşağıdaki gibi rasterize Type yapalım.

Yeni bir layer açalım. Işın ismini verelim.

Işın layerımızı mouse ile tutup yazı layerımızın altına getirelim.

Işın layer'ı seçili iken Edit-> Fill seçeneği ile içini siyah ile dolduralım.

Yazı layerımızı seçelim ve Blending ayarını Soft Light yapalım.

Işın layerımızı seçip Blending ayarını Luminosity yapalım

Işın layerına Filter->Render->Lens Flare uygulayalım.


İmage Ready'e geçelim. (CS3 kullanıcıları Windows seçeneğinden Animation penceresini açsın). Işın layerımız seçili iken (Bu çok önemli), Movie Tool veya klavye okları ile ışığı yazımızın en sol üst köşesine kaydıralım.

Animasyon penceresinde aşağıdaki gibi yeni bir Frame oluşturalım.

Yeni Frame seçili iken, Movie Tool veya klavye okları ile ışığı yazımızın aşağısına doğru oynatmadan dikey olarak kaydıralım.

Aşağıdaki örnekte görüldüğü gibi işaretli yere tıklayarak Tween oluşturalım

ben 5 değerini verdim. Yazı boyutlarına göre değiştirebilirsiniz.

Tekrar yeni bir Frame oluşturalım. Yeni frame i seçelim.

Yeni Frame seçili durumda iken Movie Tool veya klavye okları ile ışığı, yazımızın en sağ alt köşesine getirelim.

Aşağıdaki örnekte görüldüğü gibi işaretli yere tıklayarak tekrar Tween oluşturalım

Yazı uzunluna göre bir değer verelim. Bu yazıya ben 15 değeri verdim. Yazı uzunsa bu değeri arttırın

Tekrar yeni bir Frame oluşturalım. Yeni frame i seçelim

Yeni Frame seçili durumda iken Movie Tool veya klavye okları ile ışığı, yazımızın en sağ üst köşesine dikey olarak kaydıralım.

tekrar Tween oluşturalım

En başta aşağıya doğru kaydırıken hangi değeri verdiysek tekrar o değeri verelim.

Tekrar yeni bir Frame oluşturalım. Yeni frame i seçelim

Yeni Frame seçili durumda iken Movie Tool veya klavye okları ile ışığı, yazımızın en sol üst köşesine ok yönünde yatay olarak kaydıralım.

Tween oluşturalım

Yatay değerimizi verelim. İlk olarak 15 vermiştik tekrar ediyoruz bu değeri.

Çalışmamız bitti. File->Save Optimized As... ile gif olarak bilgisayarımıza kaydediyoruz.

Her adımı doğru yaptıysanız, sonuç olarak böyle bir şey çıkması lazım.


 14:59
14:59
 forpick
forpick



















 Gradient Tool(Değişim aracı)
Gradient Tool(Değişim aracı)  eçiyoruz. Üst kısımda bu aracın ayarlarından en sağdaki rengi f9e400 ve En soldaki rengi a36a06 şeklinde sarıdan kahverengiye doğru olacak şekilde ayarlıyoruz.İlk katmanı seçili olacak şekilde yukarıdan aşağıya doğru aracı sürüklüyoruz.Burda dikkat etmeniz gereken Katmanı Transparanlık ikonuna tıklayıp kilitlemeniz.
eçiyoruz. Üst kısımda bu aracın ayarlarından en sağdaki rengi f9e400 ve En soldaki rengi a36a06 şeklinde sarıdan kahverengiye doğru olacak şekilde ayarlıyoruz.İlk katmanı seçili olacak şekilde yukarıdan aşağıya doğru aracı sürüklüyoruz.Burda dikkat etmeniz gereken Katmanı Transparanlık ikonuna tıklayıp kilitlemeniz.